How To Create A Download Link In Wordpres
Disclosure: This post may contain affiliate links. Purchasing a product through one of these links generates a commission for us at no additional expense to you.
This is the kind of post I dearest to write.
Some tutorials incorporate complicated steps, and sometimes I wonder if people volition be happy with the end solution.
Only today, you're going to acquire a really simple and versatile mode to add download links to WordPress.
The best office about this method is that you can reuse it anywhere on your site. Using these same steps, you can add download links to your:
- Posts
- Pages
- Widgets
- Menu
That's all 4 places yous have content command on a WordPress site.
Now enough of the build-up, let'due south dive into the steps to create these links.
How to brand a download link
The same steps are covered in this video tutorial if yous prefer to learn that way.
Subscribe to Compete Themes on Youtube
To add a download link (or button), the get-go thing you lot demand is a URL pointing to the file that people volition download.
Go the file URL
If y'all already have a file hosted somewhere online you lot can utilize that URL, but otherwise, you can upload the file to your Media Library.
You might call up that the Media Library is only for images, but that's not the case. You can upload zip files, MP3s, PDFs – whatever file type you want.
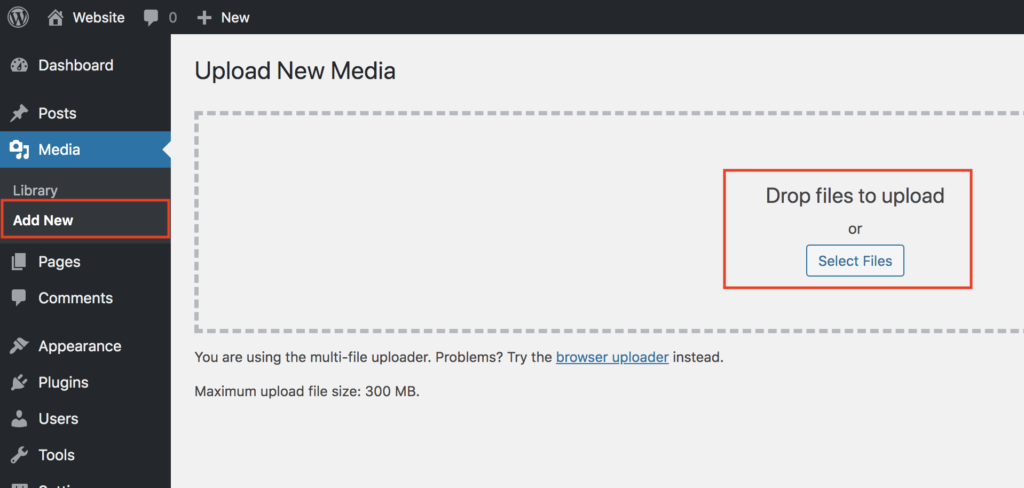
Visit the Media Library > Add New menu, and utilise the Select Files button or elevate-and-driblet your file into the screen to upload information technology.

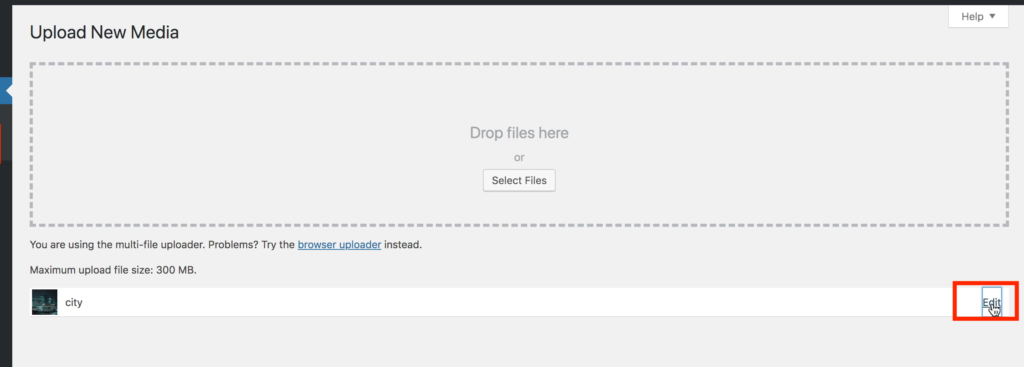
Once you upload the file, you'll see an Edit link on the correct side of the screen.

Click that link and you'll exist taken to the Edit Media folio.
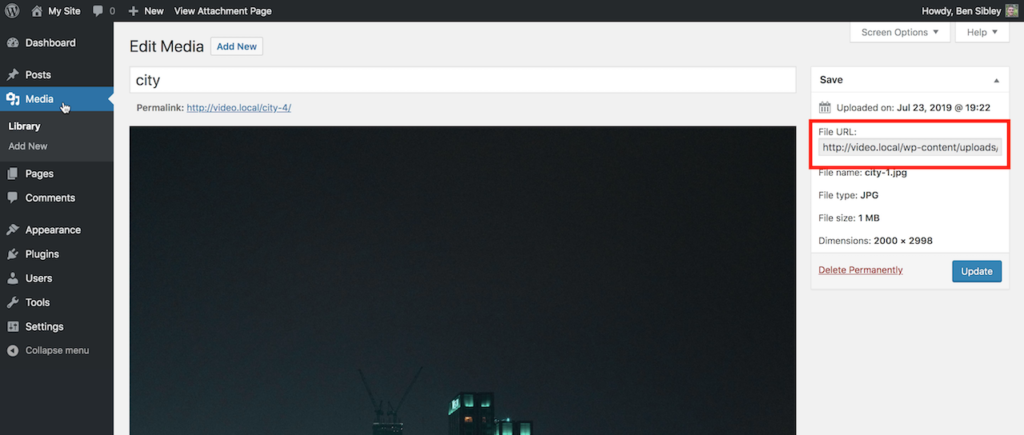
Since you've uploaded your file to your site, it now has a publicly accessible address. In the Edit Media folio, you tin find that address in the File URL department pictured here:

While the whole URL may non be visible, you can triple-click to highlight the entire URL and so re-create it to your clipboard.
Pro tip: double-clicking will select an entire word, merely triple-clicking will select an entire field. You tin can use this fox on well-nigh websites and applications.
Now that you lot've got the URL pointing to your file, the next step is to link to it somewhere on your site.
Y'all can repeat the following steps for any part of your site, but I'll be using a mail service equally my example.
Add a link to your post
I'1000 certain you've added tons of regular links in your posts and pages already. The process for creating a download link is but a trivial fleck different.
Start by creating a new paragraph block and add together some text to it similar "Download now." And then click the link icon to open up the URL input box.

Adjacent, paste in the file URL and hit Enter.
At this bespeak, you lot've got a regular link pointing to your download.

Now there are two dissimilar paths you lot an have.
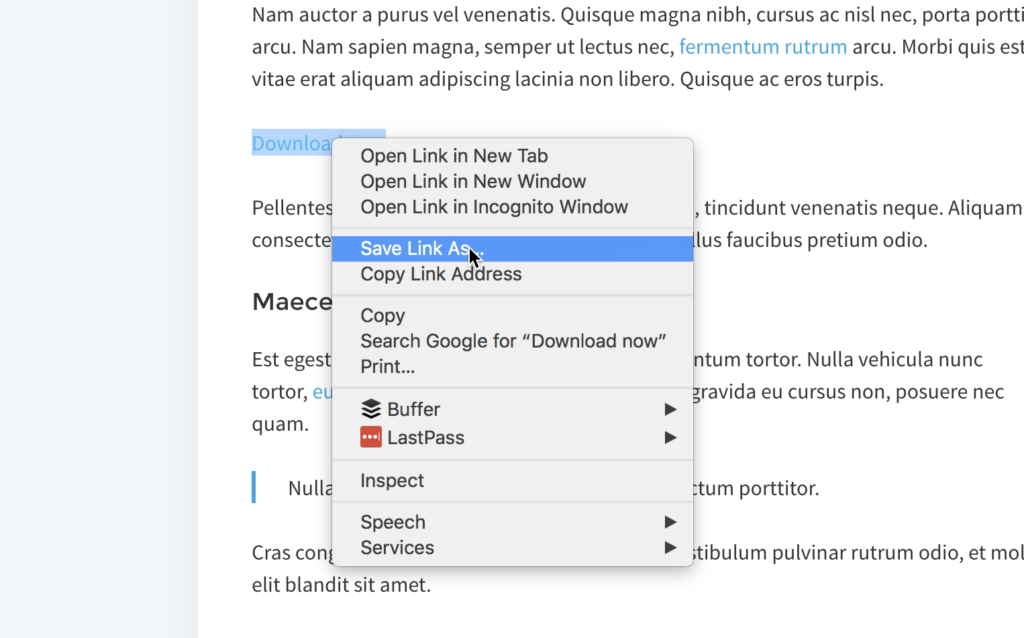
First, you tin leave the link like this and just add together a message beneath telling your visitors to right-click and cull the "Relieve Link every bit…" option to download the file.

This arroyo can be great for PDFs because it gives visitors the option to either click the link to view the PDF in-browser or right-click to download it.
Additionally, if you link to a nada file, in particular, information technology will download automatically when they click on information technology, so no farther steps are needed.
If you've uploaded a PDF or another file type that doesn't download automatically, hither'southward how you can brand the file download when a company clicks the link.
How to make the file download automatically
WordPress doesn't accept an option for this next part, and so we'll need to make a minor edit to the HTML on our own.
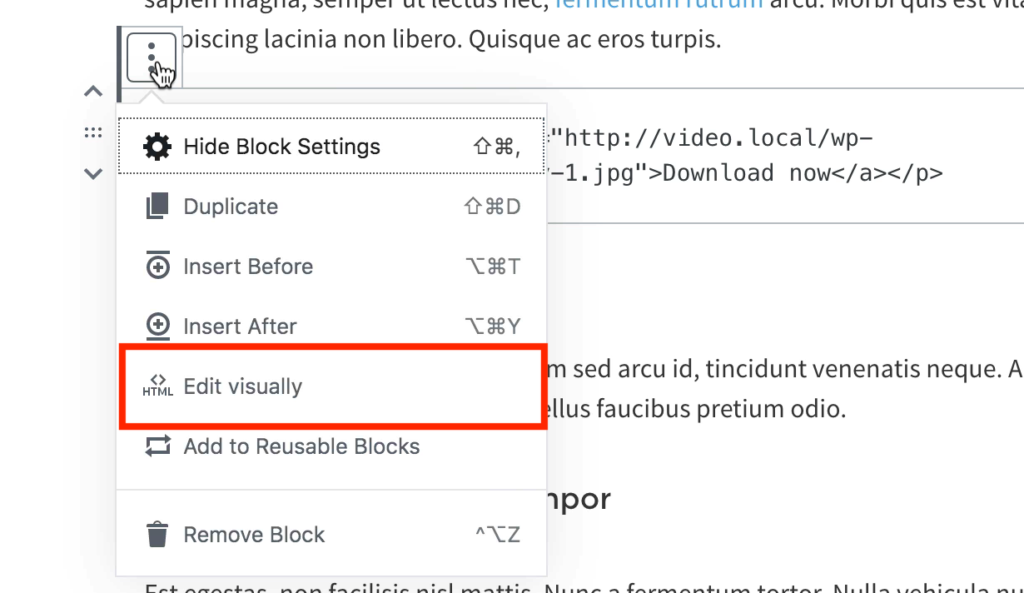
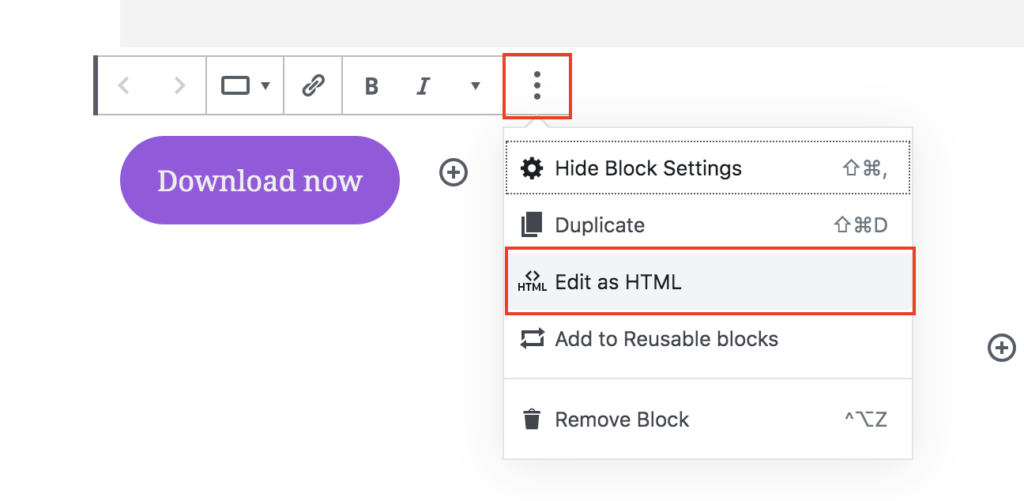
Start past selecting the paragraph cake with your download link in it. Next, click on the More options icon (the three dots), then select the Edit as HTML option.

This is going to expose the HTML for the block which will await something like this:

Yous tin encounter the "p" tags wrapping everything because it's a paragraph, and the "a" chemical element is within which is the link element.
Honestly, if information technology looks like a agglomeration of weird nonsense to you that's fine because you but need to brand 1 minor edit.
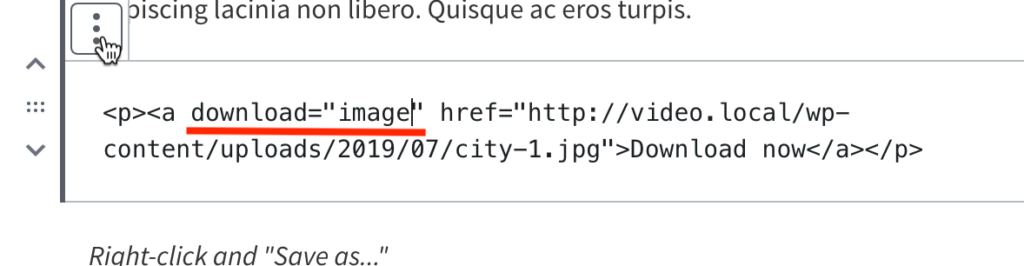
Yous're going to add a download attribute into the link element, like this:

Start by typing the verbal aforementioned text into your link element. Brand certain information technology shows up right subsequently the "a" and has a infinite on both sides.
The discussion "image" inside the quotes is going to be the filename. So if you uploaded a PDF chosen "2020 Fiscal Written report" then y'all would want to enter the text "2020-financial-report." Then when someone clicks on this link, they'll automatically download a PDF named 2020-financial-written report.pdf.
When you lot're done, click the More options icon again and choose the Edit visually option.

This will return the paragraph to its normal presentation in the editor.
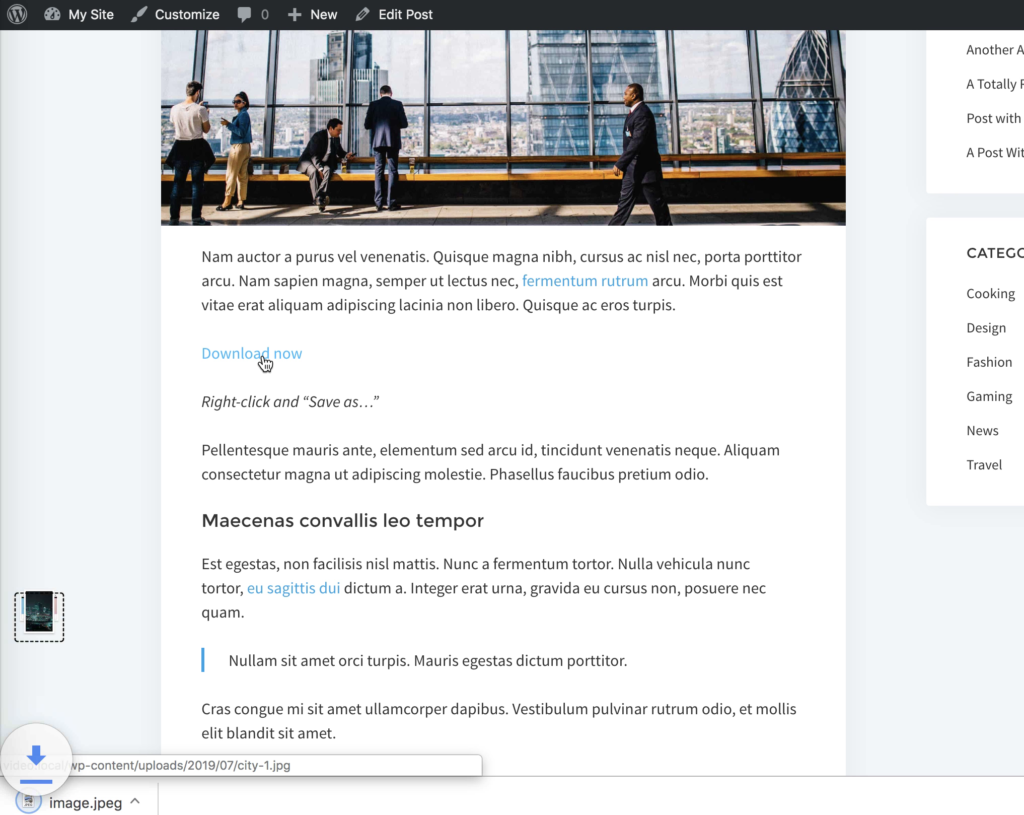
Now when you visit your site, the download link will expect identical, but if someone clicks on it, the file will download automatically no matter what kind of file it is.

You tin utilise this technique to add every bit many download links to your post as y'all want. And now since yous've seen how the HTML works, yous can utilise plain HTML in the Custom HTML widget to add a download link to your sidebar or anywhere else your theme allows widgets.
Equally for your menu, you can't edit the HTML directly, then if you desire to add a download link there, use URL pointing to a nix file to enforce an automatic download.
This next part might blow your mind.
A push button is simply a link styled to look similar a button.
Basically, you add a background color, some padding, and maybe some curved corners and voila, your link is now a button.
And so it should come up as no surprise then that the exact aforementioned steps shared here work for buttons likewise.
All y'all need to exercise is add a button block to your site and repeat the same steps. Buttons have a link field and the same Edit as HTML option.

While a normal link works fine, a button is clearer since people are used to clicking them to download files. Plus, it looks a lot nicer.
What next
Every bit you've learned, calculation download links to WordPress is pretty easy. In fact, if you are linking to zip files, the steps are the aforementioned equally linking to a normal webpage.
With this cognition, you can create download links in your posts and pages, and your widgets. This allows you to place downloads well-nigh everywhere on your site.
And if you want to get really fancy, you lot tin supplant your boring old link with a fresh looking button block. Now that WordPress supports multiple buttons in a single block, you tin play effectually with different layouts and download options for your visitors.
If you're on a gyre, then read this post next to find some more awesome ways to customize your website:
31 Easy Ways to Customize Your WordPress Website
If this tutorial helped you add a download link to your WordPress website, please share it before you become.
How To Create A Download Link In Wordpres,
Source: https://www.competethemes.com/blog/wordpress-download-link/
Posted by: torresposelver.blogspot.com



0 Response to "How To Create A Download Link In Wordpres"
Post a Comment